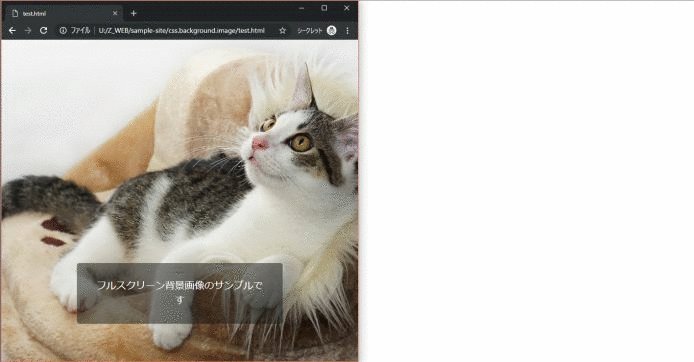
で簡単に画面いっぱいにできますよね。 でも、heightを100%にしただけでは、画面いっぱいに表示することはできません。 縦幅は謎の方法がある なぜか、htmlタグとbodyタグにもheightを100%に指定する必要があります。 背景画像を画面いっぱいに広げるためにはbackgroundsizeを数値で指定するのではなく「cover」とします。 もう1つのポイントは「height 100vh;」です。 子要素をコンテナーからはみ出して画面いっぱいに広げる方法 フロントエンド 目次 他の要素より要素自体を少しだけ出したい 背景を画面幅いっぱいまで広げたい場合 画像などの要素を画面幅ぴったりに広げたい場合 2カラムの

Cssだけで実装可能 画面いっぱいに動画背景を表示する方法 ビギナーズハイ
Css 背景画像 画面いっぱい
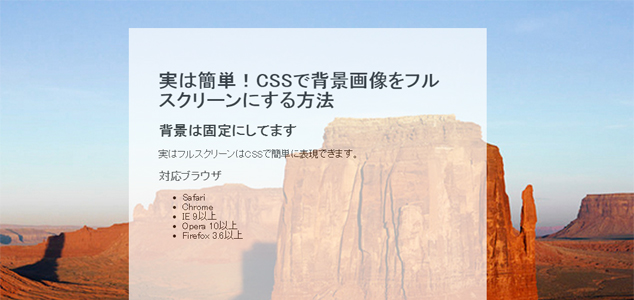
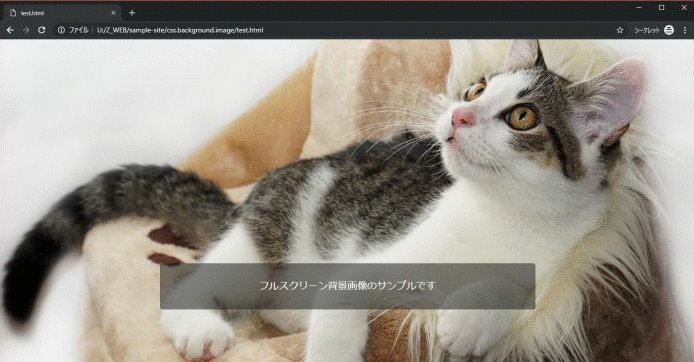
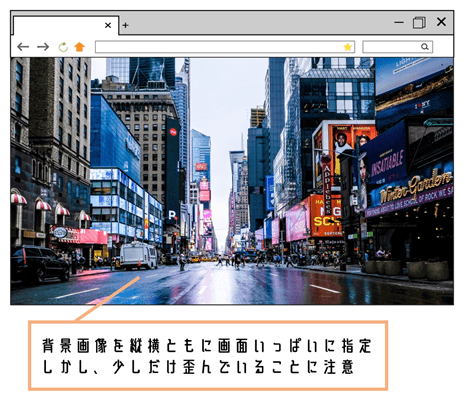
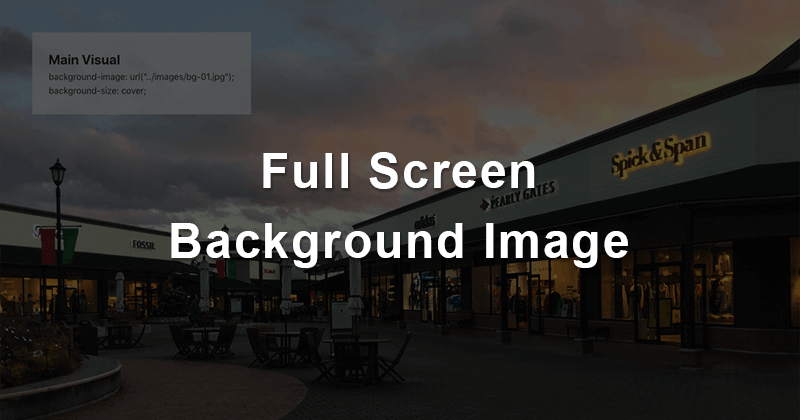
Css 背景画像 画面いっぱい- これ、よく使う CSS テクニックなのでメモしておきます。サイトの横幅を超えて、ヘッダーやメニューをブラウザの画面一杯に広げる方法です。WordPress の Twenty Eleven に関してのメモですが、CSS の Photoバリ島の海辺にてホースライディングを楽しむルイログの人 cssの記述でのポイントは2つ 1つ目は「backgroundsize cover;」によって背景画像を画面いっぱいに広げます。 backgroundsizeを数値で指定するのではなく「cover」とすることにより画面いっぱいに見えるよう




Css 途中で要素を画面いっぱいに広げる テクニカルノート
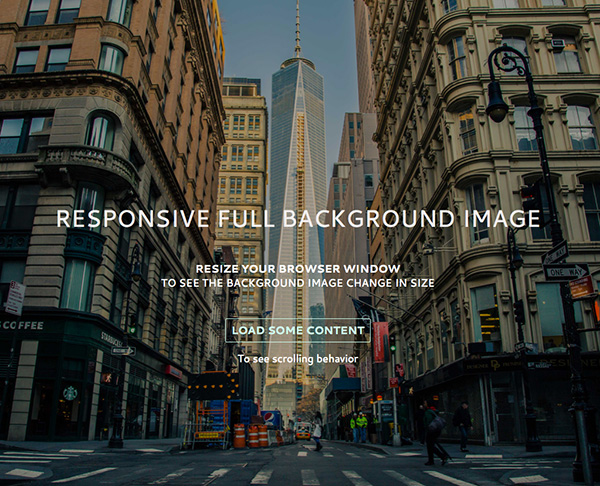
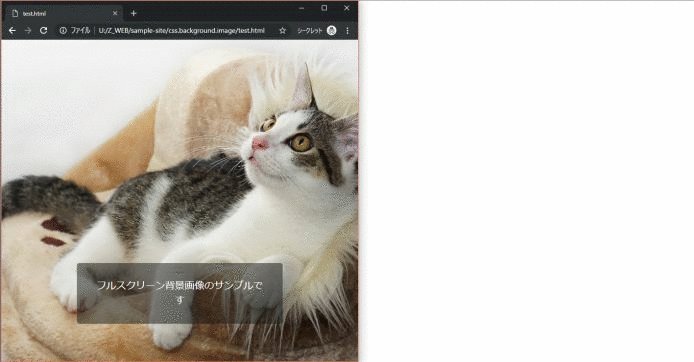
Html 画面いっぱい レスポンシブ 背景画像 切り替え css 背景サイズには含まれますが、スケールアップしません (4 背景画像が表示されない場合、 画像の保存場所やHTML,CSSの記述間違いなどの単純ミスと考え、 再度見直したり別の画像を配置してみるのが 12年07月05日 Javascript, プログラミング jQuery, スライドショー, ダム ウインドウサイズに応じて画面いっぱいに伸縮する背景画像をスライドショーで表示するjQueryプラグインです。 オプションも豊富なプラグインですが、シンプルな設置方法を紹介します。 "box" が画面フルサイズの要素で、"box" 直下の要素を縦横中央に配置します。 // 画面フルサイズの要素 // 中央寄せされるコンテンツ LOREM IPSUM DOLOR SIT AMET,
1 CSSで背景を画面サイズいっぱいに広げる方法 11 まずは背景を置く要素を作る 111 minheight 100vhで高さを画面いっぱいにする 112 背景のサイズを指定する 現場で使えるCSSデザインTips 9選。 覚えておくと便利なTipsを集めてみた HTML / CSS 公開日 これまでは画像で表現していたデザインを今ではCSSのみで実装できるものが多くなってきました。 今回は覚えておくと便利な現場で使えるCSSデザイン Tips を/09/15 backgroundsizeプロパティは、 背景画像の大きさを指定するためのプロパティ となります。 backgroundsize – CSS MDN
/04/17 ただ、例えば画面いっぱいの背景画像を一部エリアにのみ表現したい場合など、 親要素を無視して横幅を指定したいケース もあるでしょう。 今回は、widthプロパティの値として使用する、親要素を無視して画面幅100%を指定できる単位を紹介します。 画面全体に背景色をつける シンプルに画面全体に背景色を付けたい場合はbodyに背景色を指定するだけです。 bodyタグ内に、文字や画像などの要素を記述することでブラウザ上に表示できますが、body自体に背景色を指定することで画面全体に色を付けること WordPressカスタマイズヘッダー画像をドーンと画面いっぱいに目立つ感じで、しかも背景で写真が切り替わるようにカスタマイズVegas 234 views




Css 背景動画の設定 画面いっぱい 中央寄せ Rise




Html 背景画像だけ画面いっぱいにしたい Teratail
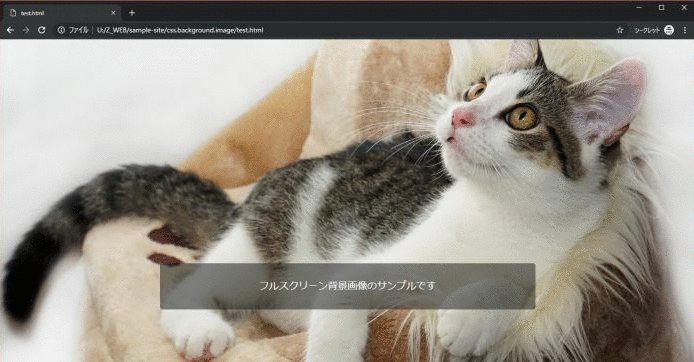
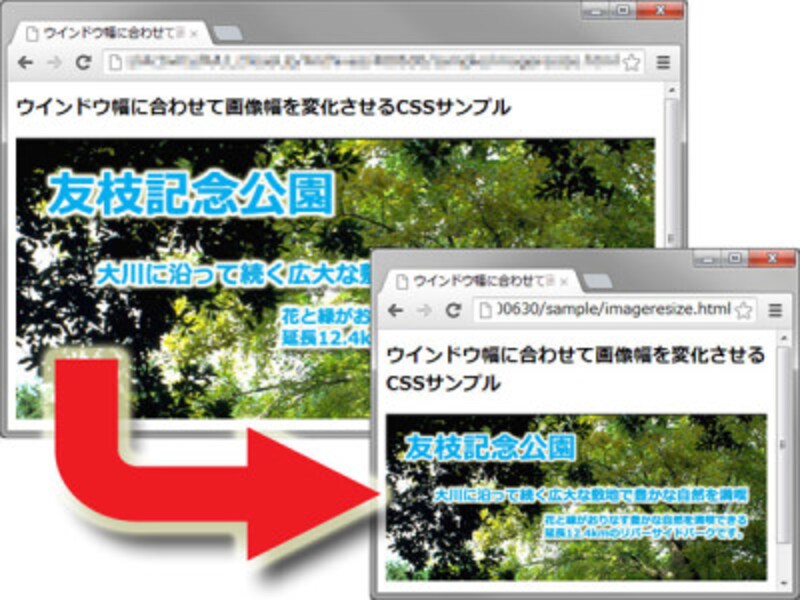
背景画像をレスポンシブ対応させたいということがよくあります。 ここではCSSのbackgroundimageプロパティを用いて背景画像をPCやスマホのサイズに合わせて拡大、縮小させる方法についてサンプルコード付きで解説します。 またあまり知られていない便利な手法も紹介します。 要素の高さを画面最大まで大きくするCSSで、縦幅いっぱいまで要素が大きくなります。 backgroundsize cover;を追加します。縦横比は保持して背景画像が要素いっぱいまで表示されます。 backgroundimage url();はお好み画像を使用してください。 今回はCSSで画像のトリミングを行い、img要素をbackground:coverの様にしてしまおう! という方法をご紹介します。 ちなみに使用する画像が意味を持たない完全な装飾の場合は、素直にcssのbackgroundで指定してあげましょう! もくじ hide img要素をcover / contain




子要素を親要素 インナー幅 からはみ出して画面いっぱいにするcss Hpcode えいちぴーこーど




レスポンシブにも対応 Cssでフルスクリーンレイアウト Qiita
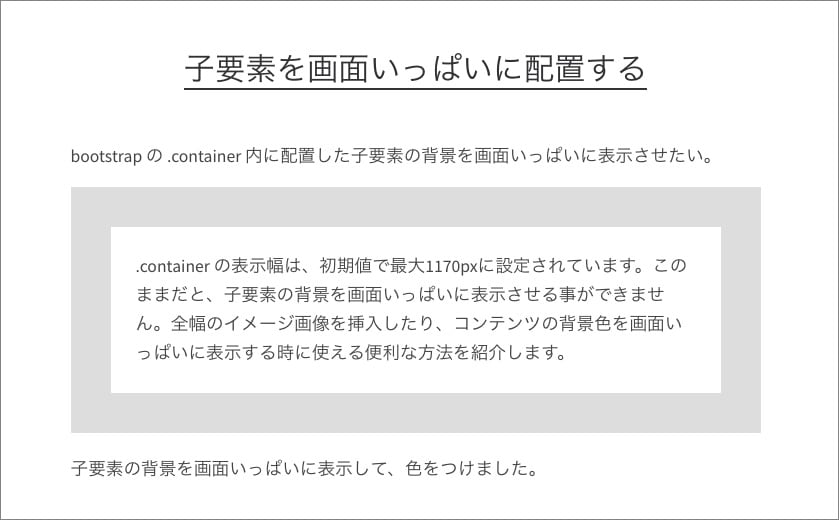
サイトにメインイメージを配置します。画面の横幅いっぱいに画像が表示されます。 bootstrapを使って大きなメインイメージを表示するには? 準備 ジャンボトロン基本コード 全幅ジ このCSSを適用した要素が全幅になります。 横幅を指定した要素では使えません! この方法を使うと自動的に画面幅いっぱいの要素になるので、要素に幅 width を指定してはいけません。 画像に適用させれば、画面幅いっぱいに画像を表示することもできます。 CSS小技集シリーズの第4弾!「第3弾少しのコードで実装可能な15のCSS小技集」から約2年。またまた便利でサクッと使えるコードが続々登場しています!初心者さんからベテランさんまで要チェック! 目次 要素の上下左右中




親要素から子要素をはみ出させて背景を画面いっぱいに表示する方法 ビギナーズハイ




Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア
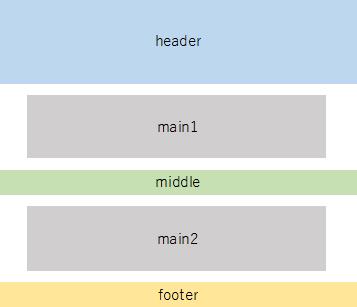
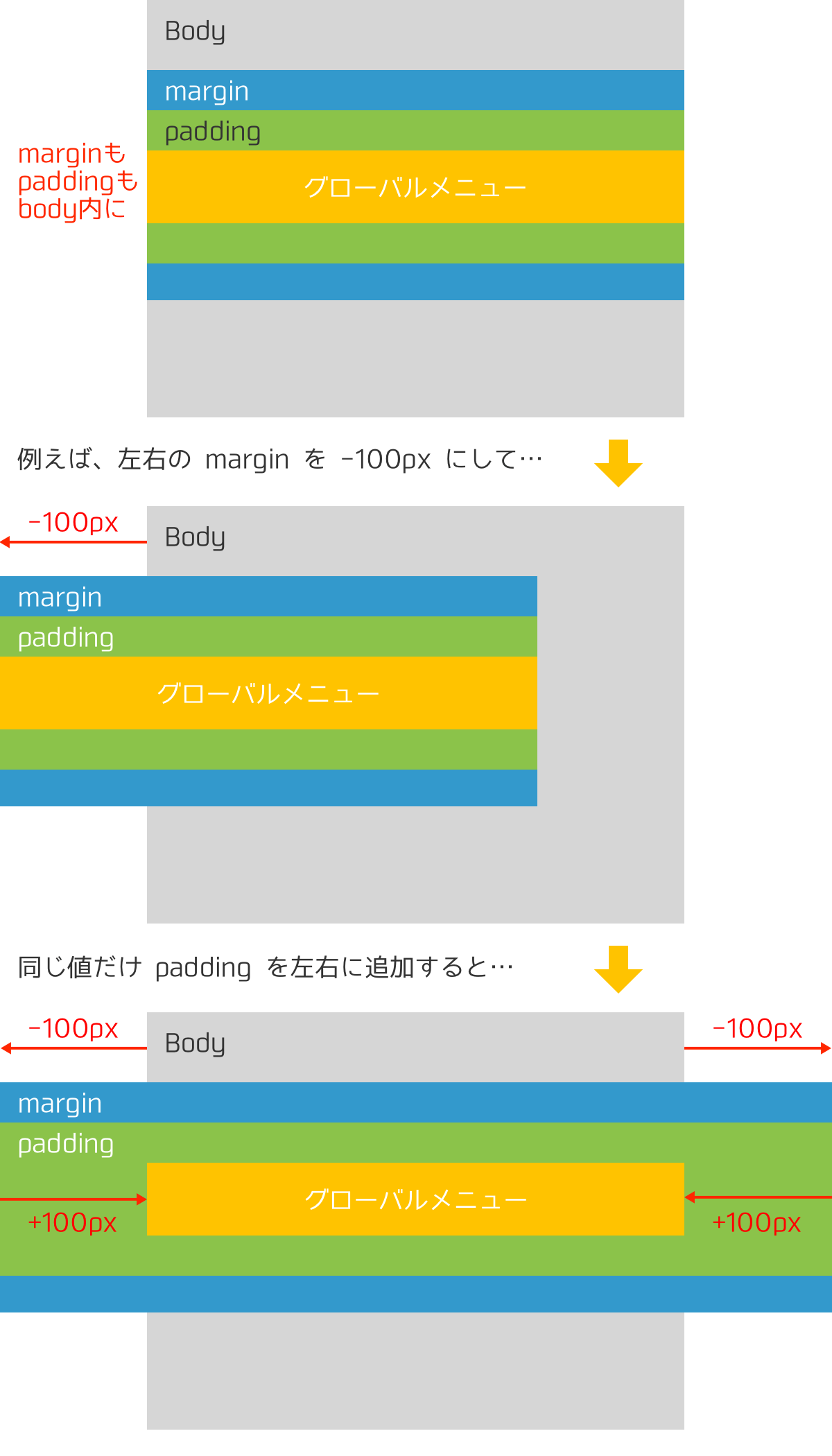
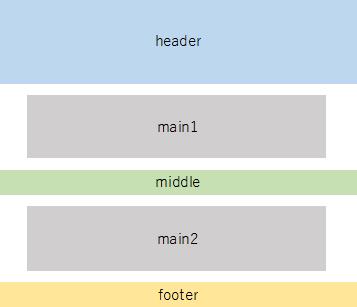
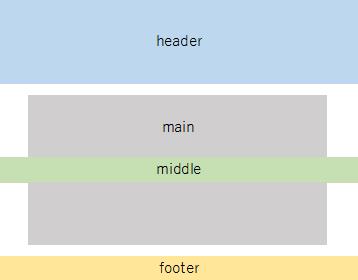
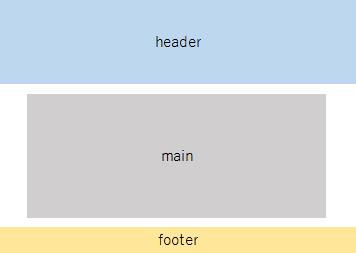
を設定して、横幅をめいっぱい広げます。 ただ、これだけだと中身の幅が狭いままなので、画面から消えます そこで、 padding 0 500%; 全画面表示 まずは、背景画像を使わず、色のついた背景を画面いっぱいに表示させてみましょう。 こんな感じになります。 HTML 以下は、色のついた背景を画面いっぱいに表示するHTMLの例です。 cssファイルは同じディレクトリにあるものとします。 CSS 途中で要素を画面いっぱいに広げる テクニカルノート ヘッダーや、フッターを画面いっぱいに広げる場合、widthを100%に指定すればいいだけですが。 mainの途中で背景だけ目一杯に広る場合、mainを2つに分けて、間に目一杯の枠を作る。




実は簡単 Cssで背景画像をフルスクリーンにする方法




コピペで5秒 Css3で背景画像を画面いっぱいに表示する
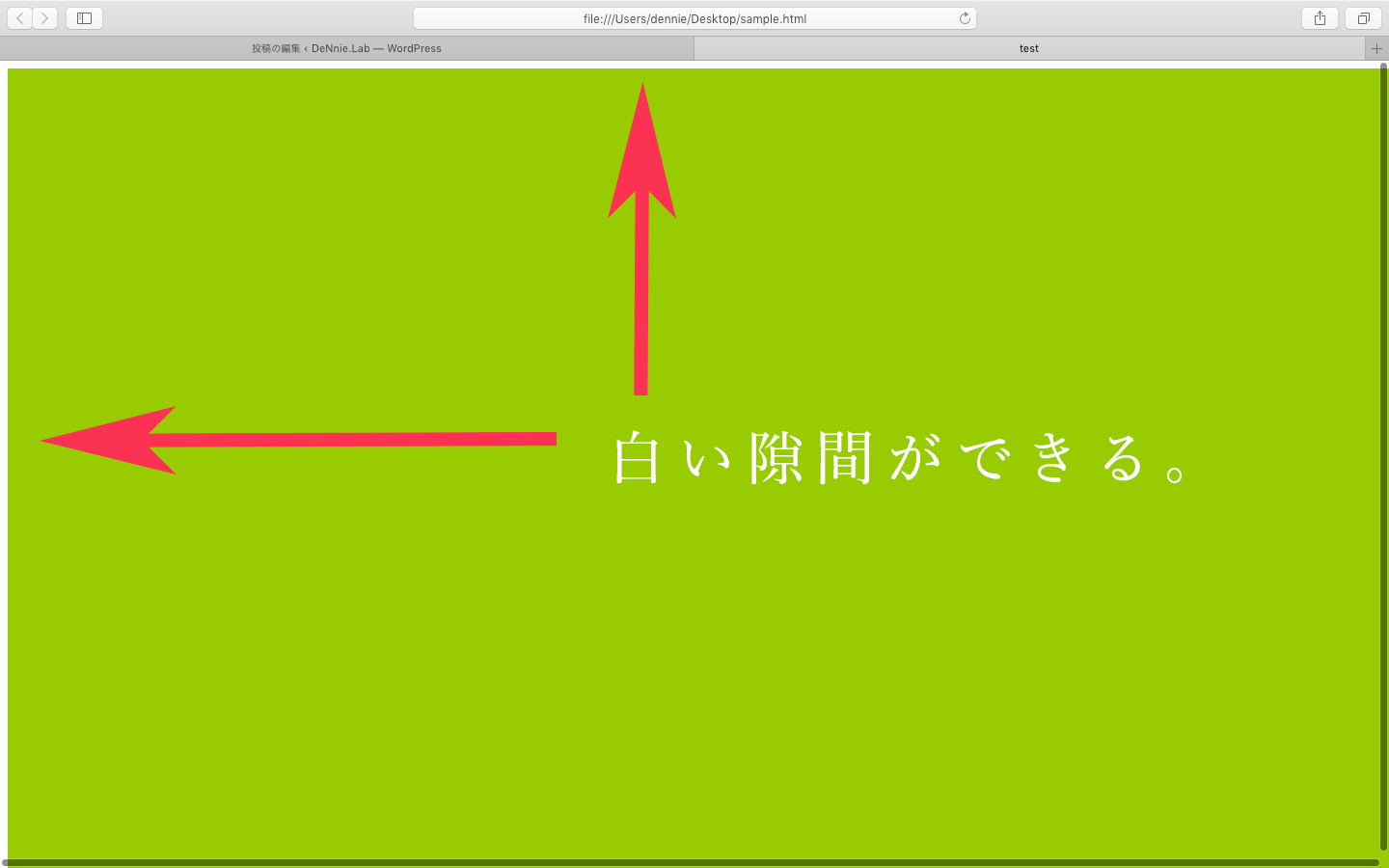
ヘッダー画像を画面の横幅いっぱいに表示したい場合のやり方。1280px以上またはそれ以上の画像を用意する。 ダッシュボード→デザイン→カスタマイズ→一番上の「背景画像」から変更する。 (注)「ヘッダ」からではないので注意すること! 追記 お問い合わせがあったの 背景画像を画面いっぱいに合わせるには? デザインヒント 「トップページを画面全体に合わせたい」でも変な隙間ができちゃう。そんなことありませんか? cssで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法 特定のセクションのみ横幅いっぱいに背景があるデザインって多くないですか? 今回はそんなデザインのコーディング時のテクニックをご紹介します。




コピペで簡単 Cssで画面いっぱいに画像を魅せる方法 スマホもpcも大きな画像を見せたい ルイログ ガジェットやモノで生活に刺激を




Css 背景画像をブラウザ幅いっぱいの中央寄せにする ゆずどっとこむ
レスポンシブWebデザインを使用した際は背景画像を使う事も多いと思います。 今回は同じ背景画像を使った場合に幅一杯に背景を設置する方法をご紹介します。 設定は簡単。 背景のサイズを100%にするだけ 設定はとっても簡単です。 CSSで背景のサイズも設定します。 これで はい!ちゃんと表示されました! しっかり中央にそろっていて、画面の幅を変えてもCSSが崩れ 画面の幅いっぱいに画像を表示する 画像を背景として、画面の幅いっぱいに表示する方法について解説します。また、要素の横幅 or 高さのいずれかを基準に画像を自動伸縮させる設定方法についても紹介します。 この記事のポイント 表示幅が動的である




Css 横幅を画面幅いっぱいにするには Kiba Lab




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス
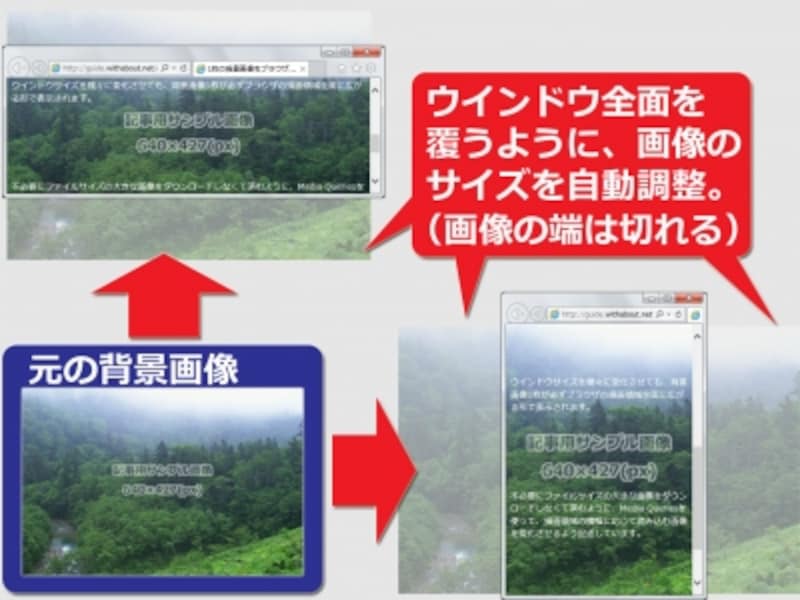
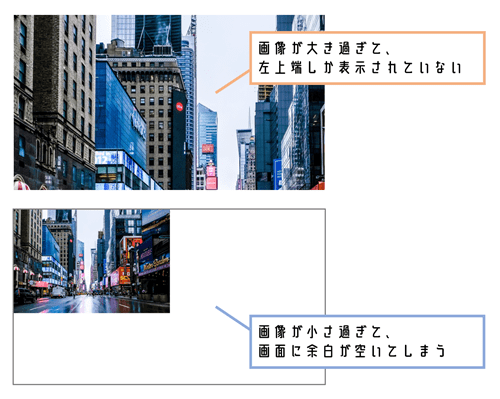
CSS3とjqueryでブラウザ縦横いっぱいに画像を表示する方法 投稿者 vintage 15年5月21日 0件のコメント ブラウザ画面全体に画像を配置したいとき、 横幅はcssで「width100%」とすればOKですが、 縦幅は、使う画像の縦横比率に左右されてしまいます。 通常は 画像をbackgroundsize 100% containにして余白をなくしたいのですが左側に余白ができてしまいます どうすれば余白はなくなるでしょうか? cssはこうなっています bgslider {width 100vw;height&n レスポンシブ対応!高さを固定した画像の横幅を伸縮させる 縦と横のサイズを固定するのではなく、縦の高さのみを固定して、横幅は画面や親要素いっぱいに表示させたい場面もあるでしょう。そんな時もこの objectfit cover;




親要素から子要素をはみ出させて背景を画面いっぱいに表示する方法 ビギナーズハイ




Css Body の Height を100 にしても上下に広がらない



Q Tbn And9gcrnvoivzllortj9laik Rgc7ybmhdu3gh3gmau7zrvlimwq3vmg Usqp Cau



Q Tbn And9gcqkr9gz2vpbnz4d0xxp2k9oyjndzxahonbuxd1h9ophrlnd5y Usqp Cau




Html Css Jquery フルスクリーンナビゲーションを作る シンプルバージョン Webdesignday




Cssだけで実装可能 画面いっぱいに動画背景を表示する方法 ビギナーズハイ




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ




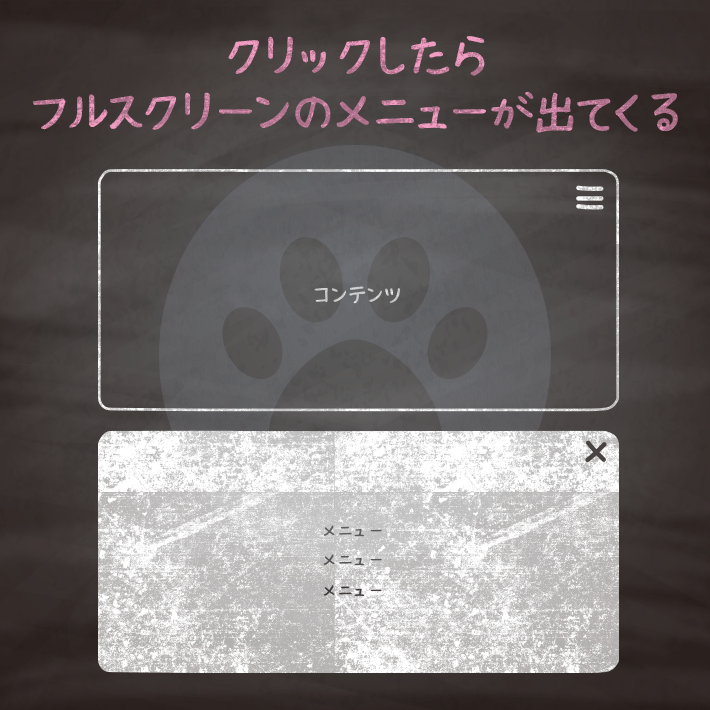
コピペでできる Cssとhtmlのみで作るフルスクリーンメニュー4選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




メニューやヘッダー背景だけをブラウザの横幅いっぱいに広げる方法 Presentnote




Css 背景画像を画面いっぱいに表示する Background Size バイオハックch




画面サイズに合わせて高さを指定する3つの方法 Webpark




Cssで背景を画面サイズいっぱいに広げる フルスクリーンの作り方 Jajaaan




Black Everyday Company Css3 背景画像だけにガウスぼかしをかける方法




Css 背景画像を画面いっぱい表示する Dennie Lab




Cssだけで背景を画面全体にする方法 Ri Mode Rainbow




Cssで画像を画面いっぱいに広げたデザインを作るには パソコンでもスマホでも背景画像を全画面表示しよう ディレイマニア




Css 背景画像をフルスクリーン表示するコード デザインサンプル5選 Kodocode




Cssで背景を画面サイズいっぱいに広げる フルスクリーンの作り方 Jajaaan




Cssでグラデーションを背景に使う方法 スクロール固定するには




コピペで簡単 Cssで画面いっぱいに画像を魅せる方法 スマホもpcも大きな画像を見せたい ルイログ ガジェットやモノで生活に刺激を




Cssだけで背景写真のみを暗くする ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット




1枚の背景画像をブラウザの画面全体に広げる方法 ホームページ作成 All About




Css 背景画像を画面いっぱい表示する Dennie Lab




Html Cssで背景画像を画面いっぱいに全画面表示する方法 Qumeruマガジン




Cssで画像を画面いっぱいに広げたデザインを作るには パソコンでもスマホでも背景画像を全画面表示しよう ディレイマニア




Css 背景画像をフルスクリーン表示するコード デザインサンプル5選 Kodocode




1枚の背景画像をブラウザの画面全体に広げる方法 ホームページ作成 All About




Css 途中で要素を画面いっぱいに広げる テクニカルノート




Cssで背景画像を画面いっぱいに表示するには レスポンシブ対応も忘れずに 向壁虚造




Css 途中で要素を画面いっぱいに広げる テクニカルノート




1カラム全幅デザインを作る方法 画面幅いっぱいに見出しやブロックを広げるcss コピペでok さやっと四苦八苦 Sick Hack




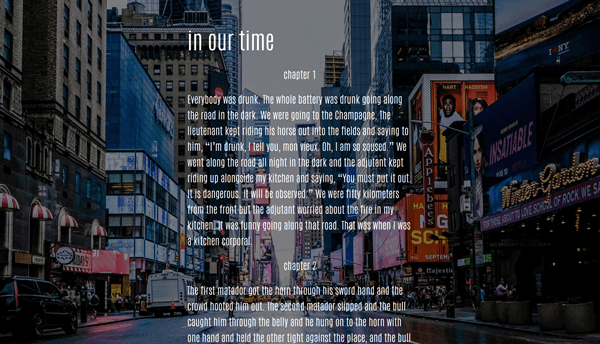
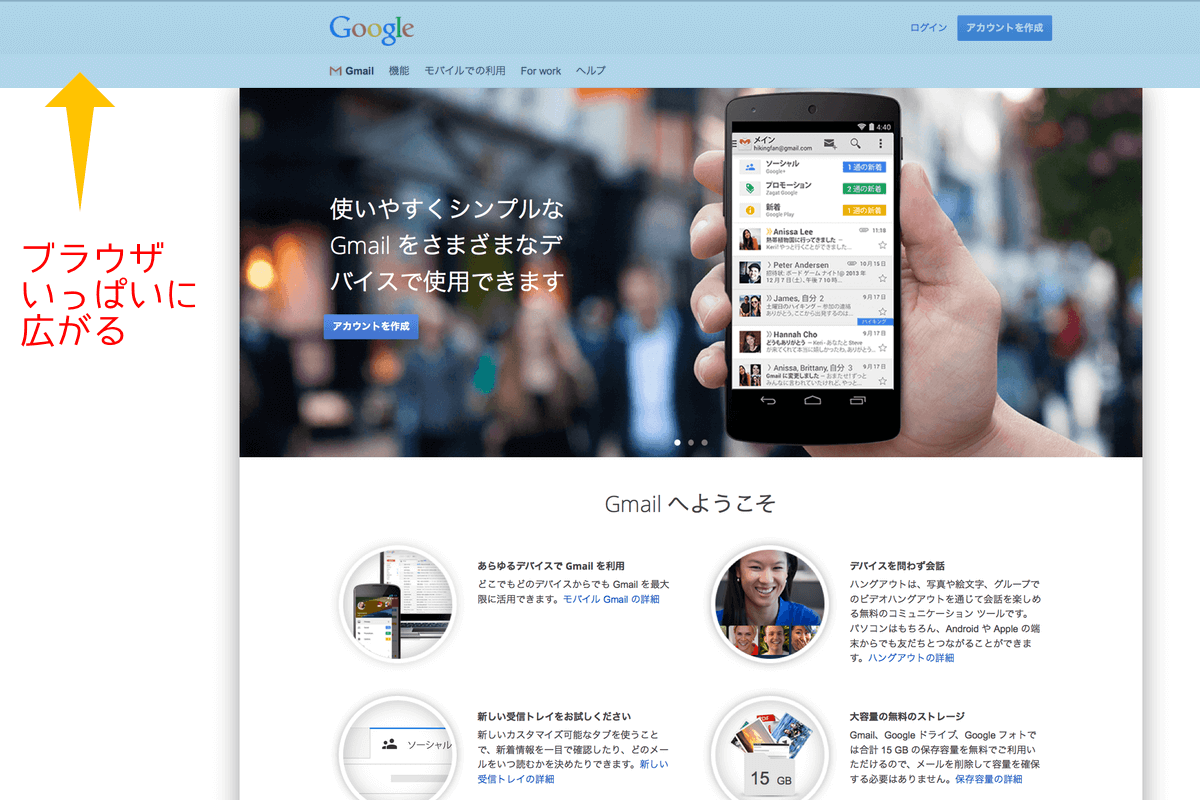
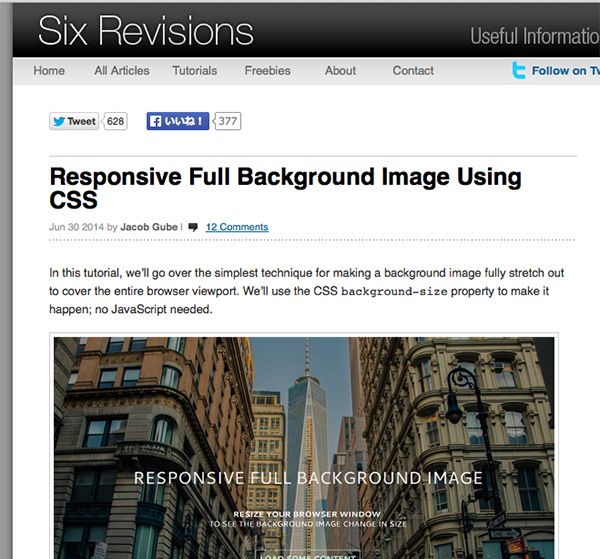
大きな背景画像を使った魅力的なwebサイトを作ろう Webクリエイターボックス




Cssで背景画像を画面いっぱいに表示するには レスポンシブ対応も忘れずに 向壁虚造




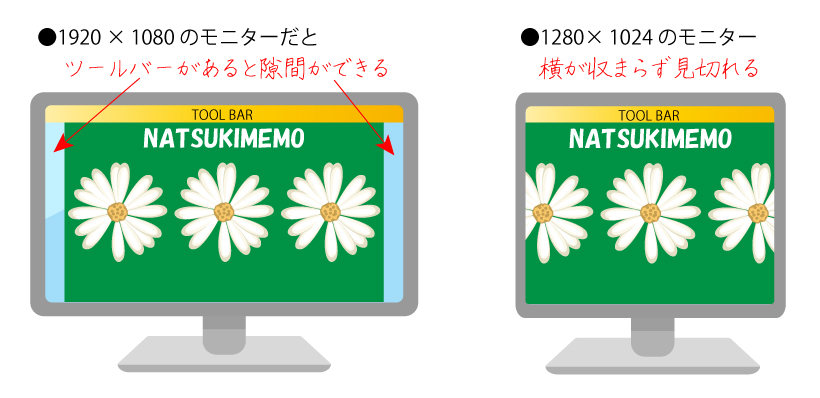
フルスクリーン 全画面表示 に使用する画像サイズは 重要なのは縦横の比率 横型パソコンの場合 L Natsukimemo なつ記メモ Of Webデザインtips




Cssで背景画像を画面いっぱいに表示し自動で切り替える方法




Jquery Slick を使って全画面表示のスライドショー 125naroom デザインするところ 会社 です




続 横幅いっぱいのヘッダーやフッターにするcssテクニック Presentnote




コピペで5秒 Css3で背景画像を画面いっぱいに表示する




Html Cssで背景画像を画面いっぱいに全画面表示する方法 Qumeruマガジン




Cssで背景を画面サイズいっぱいに広げる フルスクリーンの作り方 Jajaaan




Css 背景画像をブラウザいっぱいに表示するシンプルな最新テクニック コリス




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




Cssで背景を画面サイズいっぱいに広げる フルスクリーンの作り方 Jajaaan




Css 背景画像の上の文字を目立たせる方法 Nansystem




Cssで背景画像を画面いっぱいに表示するには レスポンシブ対応も忘れずに 向壁虚造




Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニアブログ




子要素を親要素 インナー幅 からはみ出して画面いっぱいにするcss Hpcode えいちぴーこーど




Cssで背景を画面サイズいっぱいに広げる フルスクリーンの作り方 Jajaaan




Css バーはブラウザ幅いっぱいに テキストは読みやすい幅にするスタイルシート コリス




Css Css 画面いっぱいに背景画像を表示させたい Teratail




Css 背景画像をブラウザいっぱいに表示するシンプルな最新テクニック コリス




Htmlとcssで全画面に背景画像を表示させる方法 Free Style




Css 画面いっぱいに背景色を付ける Qiita




Jquery コピペでok 画像や動画を全画面にフィットさせて中央に表示する Webdesignday




はにわまん Inner幅からはみ出して横幅いっぱいにするcss わざわざコンテナーを作り直す必要がなくて 自然なhtmlのままでコーディングできます Hoge Margin 0 Calc 50 50vw Width 100vw ピンクのエリアがインナーで そこから




Css 途中で要素を画面いっぱいに広げる テクニカルノート




背景画像をブラウザいっぱいに表示しているcss記述方法 Nicepaper ウィキ Atwiki アットウィキ



ウィンドウ幅いっぱいのヘッダー画像




Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ




Jquery Vegas2で画面いっぱいに背景画像のスライドショーを表示 Misoblog




Cssで画像を画面いっぱいに広げたデザインを作るには パソコンでもスマホでも背景画像を全画面表示しよう ディレイマニア




画像を画面いっぱいに フルスクリーン 全画面表示するhtmlとcss L Natsukimemo なつ記メモ Of Webデザインtips




スマホchromeリサイズ処理のカクつき対策 Backgroundの背景画像を全画面に表示させるcss My Terrace マイテラス




画面の幅いっぱいに画像を表示する Graycode Html Css




Cocoon ヘッダーとロゴの適正サイズは 思った通りに設定する Tazuki Blog




Css 背景画像を画面いっぱい表示する Dennie Lab



1




Css 画面いっぱいに背景色を付ける Qiita




Css 全画面に背景色 Backgrond Color を指定する Nansystem




1枚の背景画像をブラウザの画面全体に広げる方法 ホームページ作成 All About




Cssで親要素を無視 突き抜ける して画面幅いっぱいに広げる方法 Hirakublog ヒラクブログ



Q Tbn And9gcriq4gae26dmu1qiyvsynmihp5szn6xev7mot6ijqdgx Tyoebj Usqp Cau




Cssで背景画像を画面いっぱいに表示するには レスポンシブ対応も忘れずに 向壁虚造




Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア




Cssだけで画面いっぱいに背景画像を表示する方法 Techmemo




Css 背景画像を画面いっぱい表示する Dennie Lab




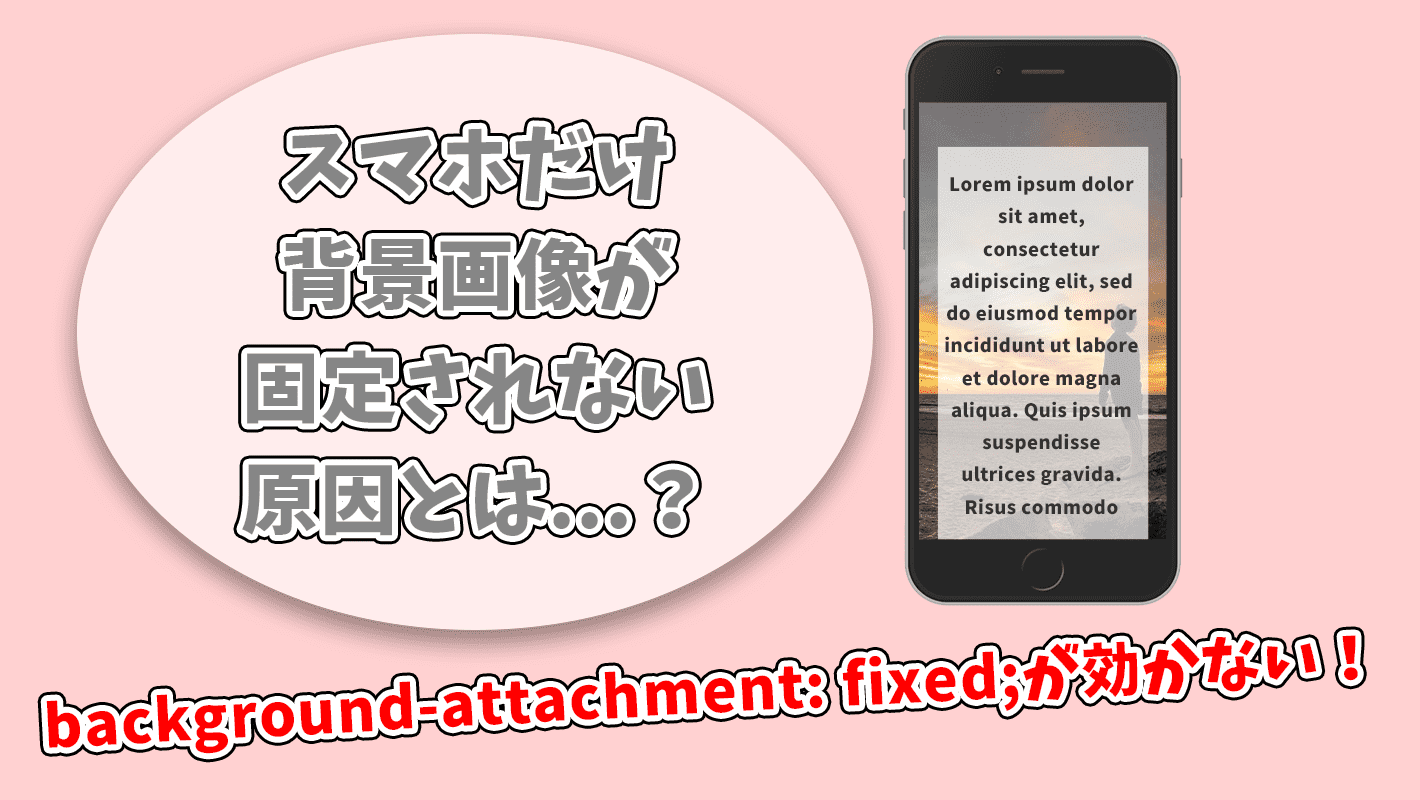
Css Background Attachment Fixedがスマホだけ効かない原因と対処法 でざなり



Css スマホの背景に画像を置いたが100 Fixedにならない時の対処 Blazechariot Xdomain




Cssで背景画像を画面いっぱいに表示するには レスポンシブ対応も忘れずに 向壁虚造




ヘッダーとフッターの幅を画面いっぱいに表示する Webサイトで自己表現




Iframeで埋め込むembedな動画を画面いっぱいにcssだけでレスポンシブ対応で表示させる方法 Qiita




Cssで背景画像を画面いっぱいに表示するには レスポンシブ対応も忘れずに 向壁虚造




Cssで背景を画面サイズいっぱいに広げる フルスクリーンの作り方 Jajaaan




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ




ウィンドウ幅いっぱいのヘッダー画像




K Cssで背景画像をスクリーンいっぱいに表示させてみた Css覚え書き Web K Campus Webデザイナーのための技術系メモサイト




動画をヒーローイメージのように画面いっぱいに背景表示させるcss Hpcode えいちぴーこーど



画面横幅いっぱいに広がるヘッダー要素




ヘッダー部分の背景画像を横幅いっぱいに広げる方法 Zeno Teal




1カラム全幅デザインを作る方法 画面幅いっぱいに見出しやブロックを広げるcss コピペでok さやっと四苦八苦 Sick Hack




Css Background Sizeの使い方 レスポンシブウェブデザインtips Rwd L Natsukimemo なつ記メモ Of Webデザインtips



Bootstrapで横幅いっぱいに画像を表示しよう ジャンボトロン Jumbotron の設置方法


0 件のコメント:
コメントを投稿